How To Install Template Newspaper Blogger by Rian SEO
Newspaper template Blogger ini adalah infirasi tema newspaper versi WordPress, template ini sangat cocok digunakan buat blog informasi maupun blog pribadi.
Sebelum melakukan pemasangan template, mungkin artikel dibawah ini sedikit membantu dalam melakukan pemasangan template secara benar tanpa terjadi eror.
Ikuti beberapa pengaturan template Newspaper dibawah ini dengan teliti dan benar, agar tampilannya sesuai dengan halaman demo.
Apabila ingin menyembunyikan atau menghapus wigdet link, cukup kamu klik Visible " Show Link List " ceklis tidak ada lagi.
Menambahkan link baru, bisa lihat contoh gambar diatas.
Untuk menghapus link / mengedit yang sudah ada, cukup klik tulisan " Edit " / Delete
Klik Tata Letak > Header > Edit
Sebelum melakukan pemasangan template, mungkin artikel dibawah ini sedikit membantu dalam melakukan pemasangan template secara benar tanpa terjadi eror.
Ikuti beberapa pengaturan template Newspaper dibawah ini dengan teliti dan benar, agar tampilannya sesuai dengan halaman demo.
Menganti Favicon Blogger
Buka Dashbor > Tata Letak > Favicon > Edit
Mematikan Navbar untuk Mengoptimalkan Kecepatan Template
Tata Letak > Navbar > Edit > Pilih menjadi " Off "
Mengatur Navigasi Menu Link, Logo Mobile dan Link Sosial Media
- Link List 1 = Menu link yang bisa kamu isi dengan link sesuai milik kamu
- Mobile Logo Settings = Logo tulisan blog kamu yang hanya akan tampil di versi Mobile / Seluler
- Link List 2 = Link menu icon sosial media yang berada dibagian atas header template
Wigdet Link List 1
Apabila ingin menyembunyikan atau menghapus wigdet link, cukup kamu klik Visible " Show Link List " ceklis tidak ada lagi.
Menambahkan link baru, bisa lihat contoh gambar diatas.
- New Site Name = TULISAN LINK URL
- New Site URL = LINK / ALAMAT URL Tujuan
Untuk menghapus link / mengedit yang sudah ada, cukup klik tulisan " Edit " / Delete
Wigdet Logo Mobile
Pilih Gambar Tulisan milik kamu sendiri yang ada di komputer, bisa juga menggunakan alamat URL gambar yang sudah ada.
Rekomendasi ukuran Logo : Lebar = 257px - Tinggi = 60px
Wigdet Link List 2 - Sosial Media Icon
Icon Sosial media di template ini menggunakan icon SVG, untuk cara memakainya kamu cukup tulis nama sosial media yang kamu punya.
Contohnya :
New Site Name = Isi text sesuai dengan nama sosial media kamu, misalnya " facebook " whatsapp " linkedin.
Icon yang tersedia bisa kamu lihat contoh tulisan dibawah ini.
facebook | youtube | instagram | vk | twitter | whatsapp | rss | tumblr | vimeo
Menganti Logo Blog versi Desktop
Klik Tata Letak > Header > Edit
- Remove image dan ganti dengan logo milik kamu.
- Pilih tulisan Instead of title and description
Rekomendasi ukuran Logo : Lebar = 272px - Tinggi = 90px
Memasang Iklan dibagian Kanan Logo Header Template
Tata Letak > Edit HTML / JavaScript
Masukan kode iklan kamu, lalu klik " SAVE "
Rekomendasi = Ukuran iklan 728 x 90
Mengatur Link MEGA MENU Navigasi
Tata Letak > Edit HTML > Mega_Menu
<div class='menu_mobile_burger' title='Menu'>
<svg viewbox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z' fill='#ffffff'/>
</path></svg>
</div>
<div class='cssmenu' id='css-menu'>
<ul class='megamenu' id='megamenuid'>
<li class='home'><span class='close-menu' title='Close'>×</span></li>
<li><a href='/'>News</a></li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Fashion</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Berita' onclick='addURL(this)'>All</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/Google' onclick='addURL(this)'>LifeStyle</a></li>
<li><a href='https://riospasper.blogspot.com/search/label/Sport%20Car' onclick='addURL(this)'>Sosial Media</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/Fashion' onclick='addURL(this)'>Woman</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Health%20%26%20Fitness' onclick='addURL(this)'>Health & Fitness</a></li>
</ul>
</li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Gadgets</a>
<ul>
<li><a href='https://viospaper.blogspot.com/search/label/Sport'>All</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Fashion'>Style Hunter</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Wallpeper'>Travel</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Media'>Video 2019</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Hot'>Happy Pupy</a></li>
</ul>
</li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Lifestyle</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Mobil'>All</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Fashion'>Style Hunter</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Wallpeper'>Travel</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Media'>Video 2019</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Hot'>Happy Pupy</a></li>
</ul>
</li>
<li class='mega-label has-sub'><a href='javascript:viod(0)'>Video</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Lamborghini'>Video</a></li>
</ul>
</li>
<li class='has-submenu'><a class='menu-target' href='javascript:viod(0)'>Featured</a>
<ul>
<li><a href='https://viospaper.blogspot.com/'>Home - Beranda</a></li>
<li><a href='https://riospasper.blogspot.com/p/simple-post.html'>Home - Post</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/eBay'>Home - Label</a></li>
<li><a href='https://riospaper.blogspot.com/eror-404'>Home - Eror 404</a></li>
<li><a href='https://viospaper.blogspot.com/p/spaiderman-hd-trailer-2019.html'>Home - Video</a></li>
</ul>
</li>
</ul>
</div>
Keterangan :- Ubah yang saya tandai warna merah dengan link URL milik kamu.
- Tanda warna orange, adalah text tulisan dari link URL kamu.
Mengatur Wigdet Featured Post
Tata Letak > Featured Post > Klik Edit
Memasang Wigdet Icon Sosial Media di Sidebar
Buka Tata Letak > Add Gagdet HTML
Salin kode HTML dibawah ini dan paste ke kolom HTML tersebut.
<div class="td_social_type td-pb-margin-side td_social_facebook"> <div class="td-social-box"> <div class="td-sp td-sp-facebook"> </div> <span class="td_social_info">14,629</span> <span class="td_social_info td_social_info_name">Fans</span><span class="td_social_button"><a href="https://www.facebook.com/riyyanseo">Like</a></span> </div> </div> <div class="td_social_type td-pb-margin-side td_social_twitter"><div class="td-social-box"> <div class="td-sp td-sp-twitter"> </div> <span class="td_social_info">1,381</span><span class="td_social_info td_social_info_name">Followers</span><span class="td_social_button"><a href="https://twitter.com/rian_seo">Follow</a></span></div> </div> <div class="td_social_type td-pb-margin-side td_social_youtube"> <div class="td-social-box"> <div class="td-sp td-sp-youtube"> </div> <span class="td_social_info">10,126</span><span class="td_social_info td_social_info_name">Subscribers</span><span class="td_social_button"><a href="https://www.youtube.com/">Subscribe</a></span></div> </div>Keterangan :
- Tanda Warna Merah adalah text tulisan link
- Tanda Warna Kuning adalah alamat / URL Link sosial media kamu.
Mengaktifkan Featured Images Post di Homepage Template
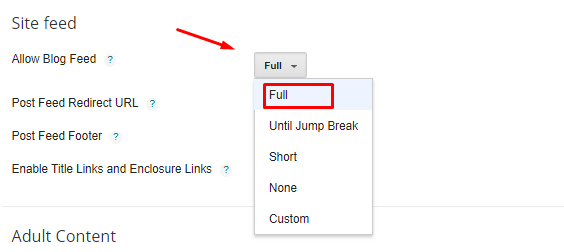
Buka Setting > Other > Allow Blog Feed > Full
 |
| Support Newspaper type Magzine |
Memasang Iklan di dalam Artikel
Buka Tata Letak > Edit HTML
Keterangan :
- Iklan Atas Artikel - Posisi Iklan berada diatas Judul
- Iklan Tengah Artikel 1 - Posisi Iklan berada di paragrap 2
- Iklan Tengah Artikel 2 - Posisi Iklan berada di paragrap 5
- Iklan Bawah Artikel - Posisi iklan berada diakhir Postingan / Artikel
Memasang Wigdet di Bagian Sidebar
Buka Tata Letak > Wigdet Sidebar
Tambahkan / Kurangi Wigdet yang tidak kamu perlukan
Mengatur Wigdet di Bagian Footer
Mengatur Wigdet About / Tentang Blog
Keterangan :
- About Us - Judul Wigdet
- Caption - Deskripsi / tulisan singkat tentang blog kamu
- Link - URL alamat blog kamu > https://rianseo.com
- Image - Gambar / Logo
Rekomendasi ukuran Logo = Lebar = 272px Tinggi = 90px
Mengatur Wigdet Footer Sosial Media
Menganti Link di Bagian Bawah Footer
Jika ingin menganti link / menghapus, Klik tulisan Edit / Delete










Post a Comment
Note Your Message for Blogger!